
wordpress記事内に見えないメモを書く方法です。
この方法はプラグインを使わず、かつ『記事内』に『直接』『見えないメモ』を残します。

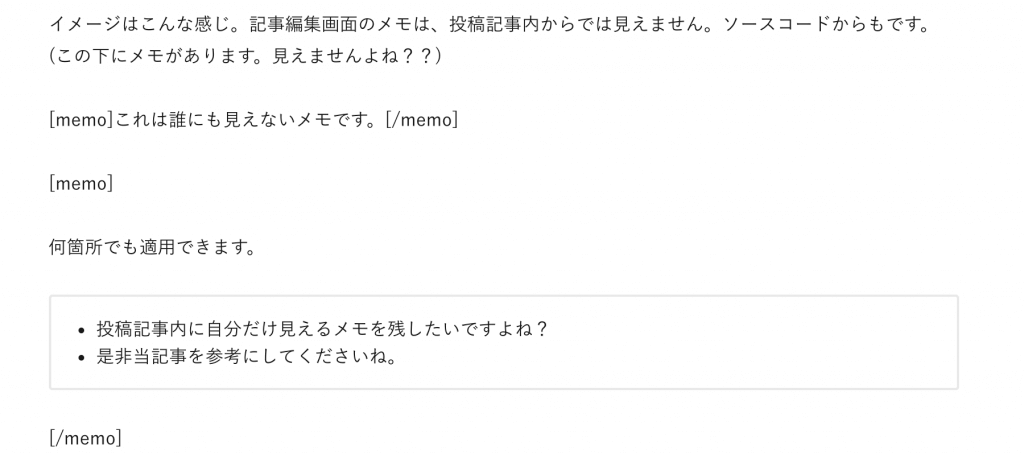
イメージはこんな感じ。記事編集画面のメモは、投稿記事内からでは見えません。ソースコードからもです。
(この下にメモがあります。見えませんよね??)
コピペで3分です。さっとやってしまいましょ〜
投稿内に自分しか見えないメモ残す2つの方法
メモを隠すのには2つの方法があります。ニーズに合わせてお使いください。
- 自分のみ(管理者)、記事編集画面のメモが見れる(投稿記事内では自分もメモを見れない)
- 自分のみ(管理者)、記事編集画面・投稿記事内のメモが見える
二つの違いは、投稿記事内(読者がみる記事・今見ているまさにこの画面)で自分がメモを見れるかどうかです。
なお両方使う場合は、変数名がかぶらないように、変数名を変更してくださいね。
投稿内に誰も見えないメモを書く
お使いのテーマ内にあるfunctions.phpに貼り付けてください。
function memo( $atts, $content = null ) {
return '';
}
add_shortcode('memo', 'memo');投稿内に自分しか見えないメモを書く
お使いのテーマ内にあるfunctions.phpに貼り付けてください。
function memo( $atts, $content = null ) {
if (current_user_can('administrator')){
return $content;
} else {
return '';
}
}
add_shortcode('memo', 'memo');使い方
使い方はとっても簡単です。メモをしたいところを[memo]~~メモ~~[/memo]で囲むだけです。
もちろん、
[memo]
~~メモ~~
[/memo]
のように複数行メモでも大丈夫です。
メモの部分の背景を変えるなど、個人で使う分には自由にカスタマイズしてくださいね。
今回の記事は以上です。ご覧いただきありがとうございました







コメント