
ここではMac, windowsにおけるPythonでvenv仮想空間を作成・有効化する方法を説明します。
「仕組みとかいいからとりあえず仮想環境の作り方を知りたい!という方向けです。コピペで環境を作成してコードに集中しましょう!
この記事の目次
環境
| OS | mac OS Catalina 10.15 |
| Python | 3.7.3 |
Python3.3以降は今回扱う「venv」が標準搭載されています。
自分の使っているPythonのバージョンがわからない方は以下のコマンドを実行してください。
python -V※他サイトを見ると「python -V」はpython2系、「python3 -V」はpython3系を出力する人もいるみたいです。「Python 2.7.15」のように出力された人は下のコマンドも試してみてください。
python3 -Vどうでしょうか。もし、Python3.3以降でしたら問題ありません。ここからコードを試してください。
なぜvenvなのか
バージョン 3.6 で非推奨: Python 3.3 と 3.4 では、仮想環境の作成に推奨していたツールは pyvenv でしたが、Python 3.6では非推奨です。
https://docs.python.org/ja/3/library/venv.html#creating-virtual-environments
バージョン 3.5 で変更: 仮想環境の作成には、 venv の使用をお勧めします。
と公式がおっしゃっています。
コード
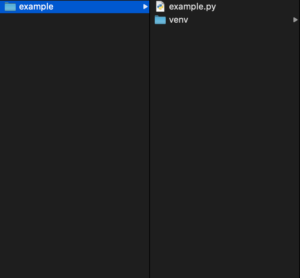
今回は仮想環境ディレクトリの名前を「venv」としています。もちろん自分で自由につけられます。

また、現在「example」ディレクトリにいるという仮定で話します。名前はなんでもいいですが、その直下に 仮想環境を作ります。
1. 仮想環境を作成
python3 -m venv venvexampleディレクトリ直下にvenvという名前で作成します。-m venvで仮想環境作成、その次のvenvでディレクトリの名前です。絶対パス・相対パスで指定します。
2. 有効化
Mac
source venv/bin/activateWindows
venv\Scripts\activateどちらもvenvのところは自分で決めたディレクトリの名前を入力してください。
以上で仮想空間の作成・有効化ができました。簡単ですね。
3. 仮想環境から脱出
deactivateこれで仮想環境から脱出できます。
以上です。ご覧いただきありがとうございました。




コメント