
このページではtrinket.ioというサービスを使い、pythonのコードを埋め込む方法を紹介します。
他のサイトでは「wordpress(php)からpythonを実行する」だったり、「ただ、コードを埋め込むのみ」で、実行まではしていません。
しかし、このサービスを使うことで以下のようなことができるようになります。コードの動きを示すのに最適なサービスだと思います。期待していたことができそうでなければ、他のサイトを参考にしてください。
- pythonコードを簡単に貼り付け、実行、編集までできる。(HTMLに貼れば挿入されます。なのでwordpressはもちろん、他のサービスでも利用できます。)
- pythonなら完全無料で利用できる。(2系、3系どちらもいけます。)
- 基本的なモジュールが使用できる(matplotlib.pyplot, numpy, urllib.requestなど)
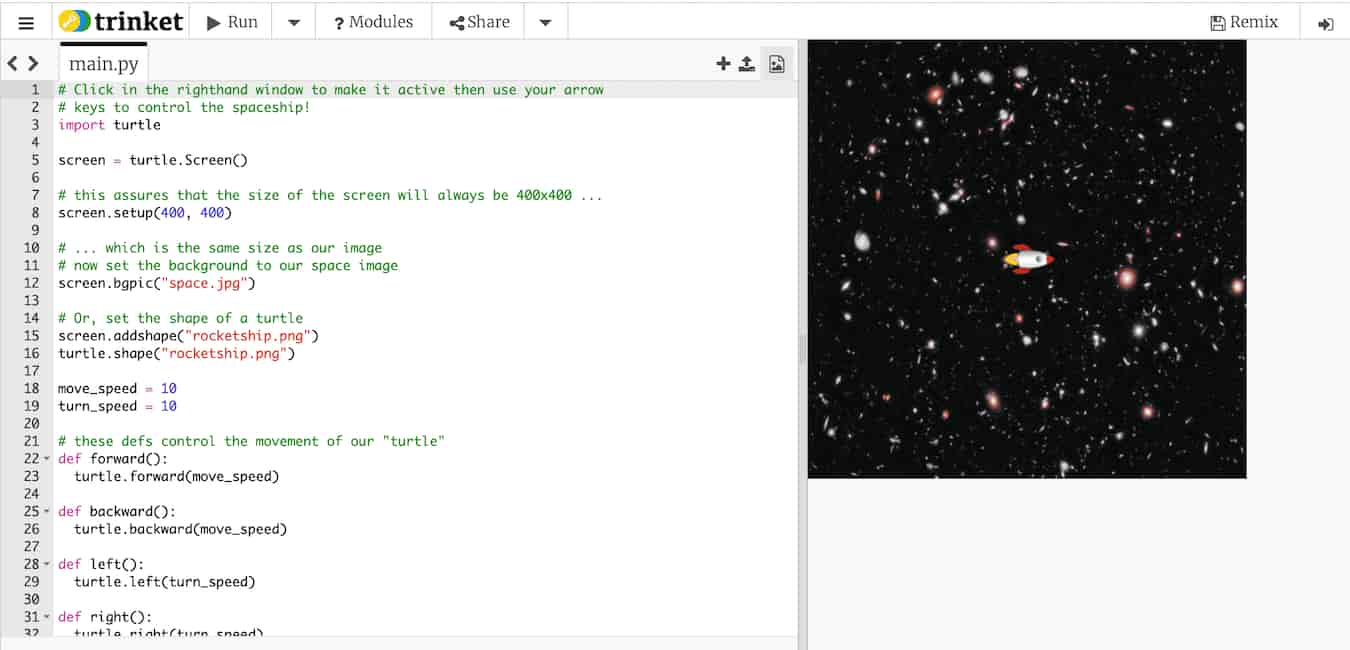
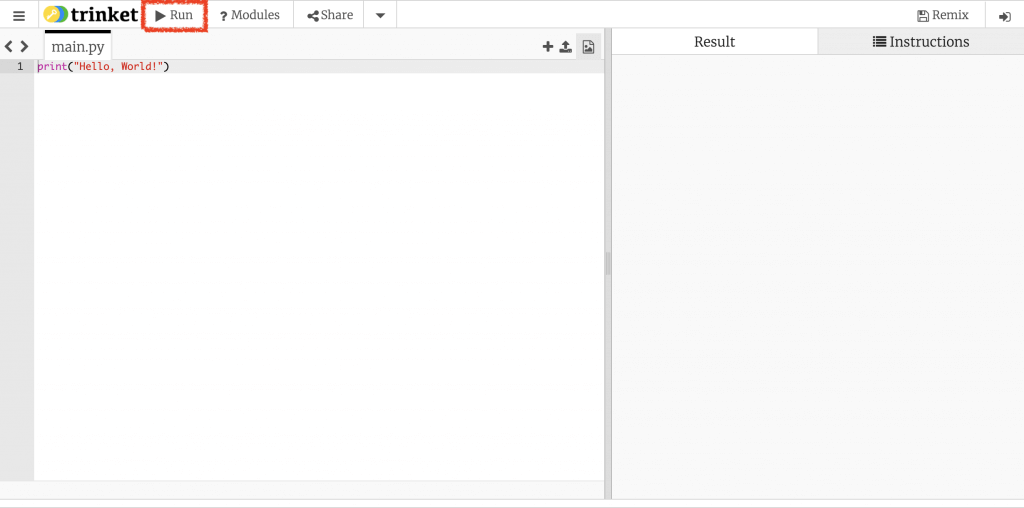
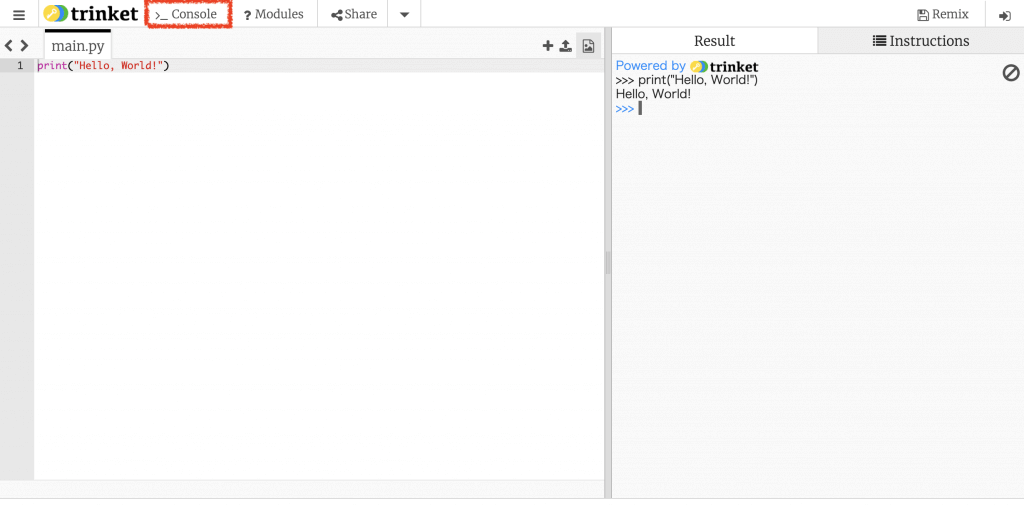
例:trinket.ioのサンプルです。「Run」ボタンを押すとロケットが現れます。その画像をクリックしてから、パソコンの矢印ボタンを使うとロケットが動きます。
コード編集とかいろいろいじってみてください。かなりいろいろなことができます。
trinket.ioに登録する
右上のSign Upをクリックしてください。

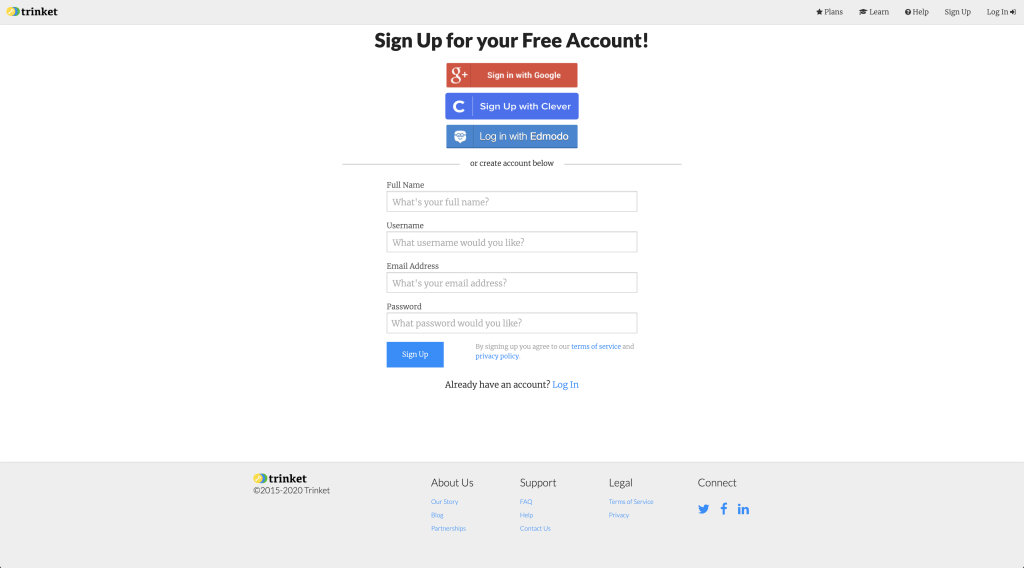
Sign Upの方法が出てきます。ほとんどの方がgoogleかメールアドレスになると思います。自分の好きな方法で登録してください。

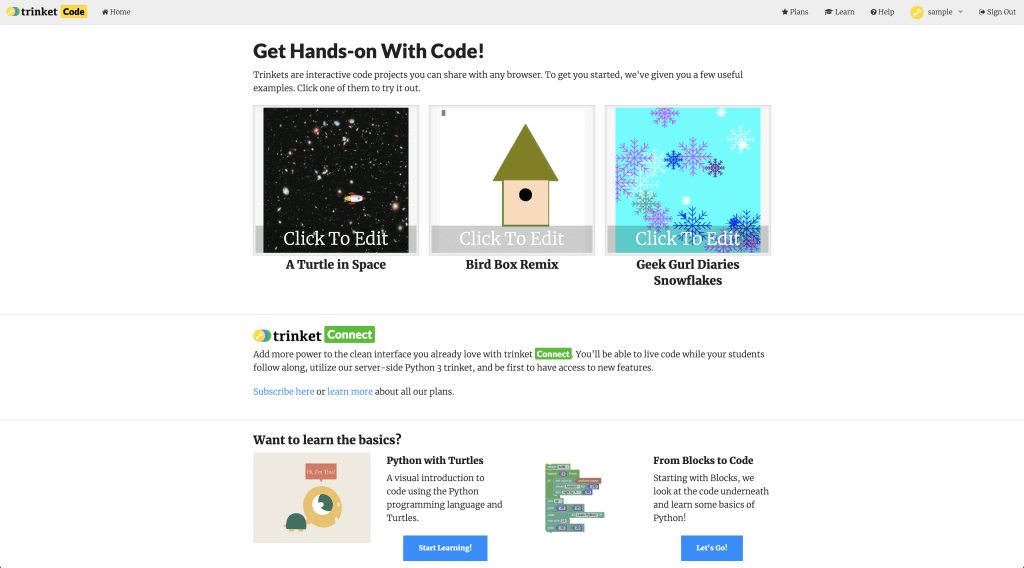
このような画面が出れば成功です!!!

コードをサイトに貼り付けるまで
早速コードをサイトに貼ってみましょう。ここでは、最低限の作業のみをします。カスタマイズは次の章で方法を紹介します。
1. コードを作成する
先ほどの画面から始めます。
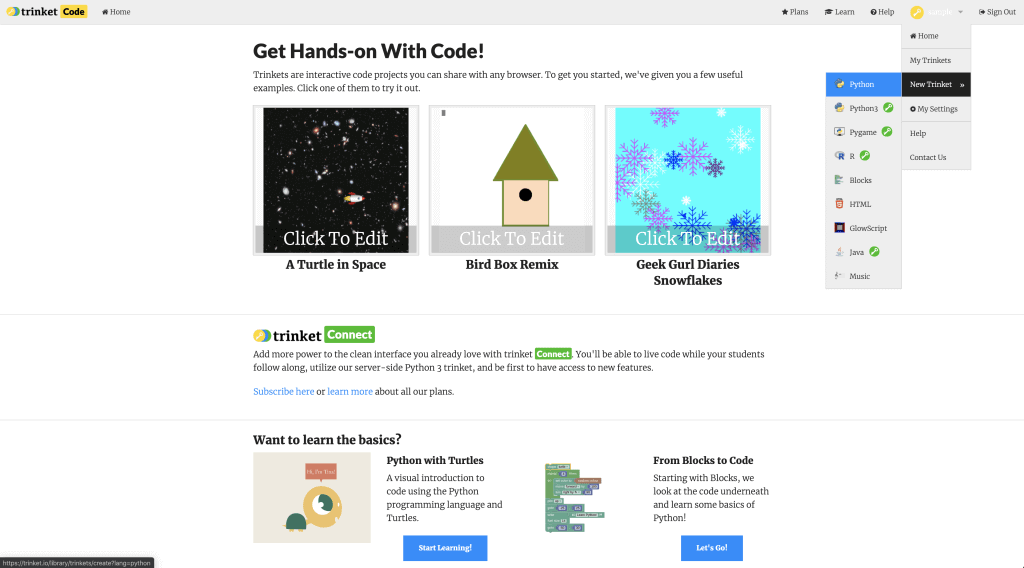
- 画面右上の鍵マークをクリック
- New Trinketをクリック
- Pythonをクリック

ちなみに緑色の鍵マークがついているものはは有料です。「Python3」も有料。。。ぽいですが、「Python」は2系と3系を同時に実行するみたいなので、3系も行けます。安心してください。
Python Version By default, this Trinket will try to run both Python 2 and 3 code. You can also enable strict Python 2 or Python 3 modes with a
https://trinket.io/library/trinkets/create?lang=python#!/bin/python2or#!/bin/python3shebang at the top of your trinket. Learn more here.
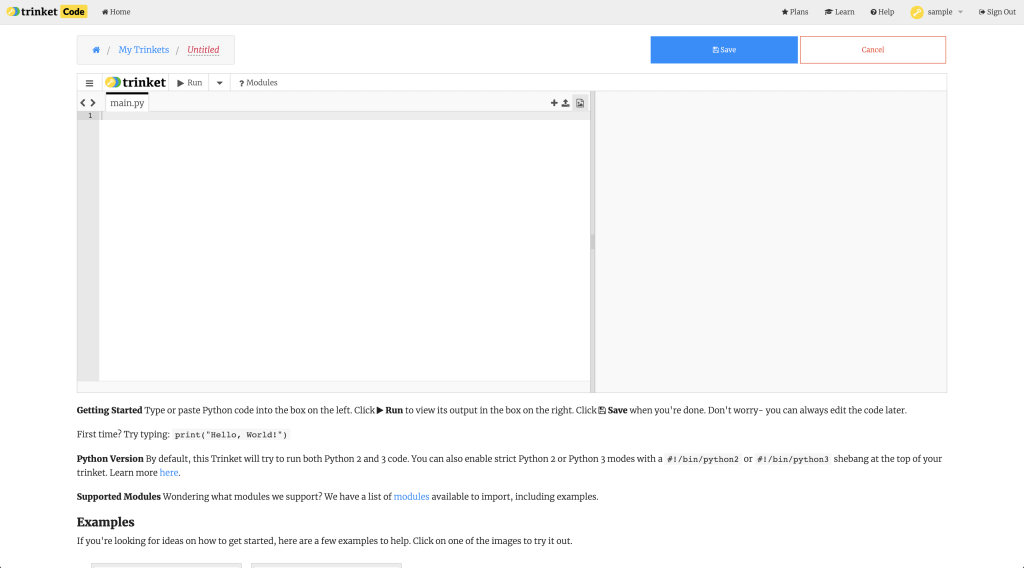
この画面が出てきます。

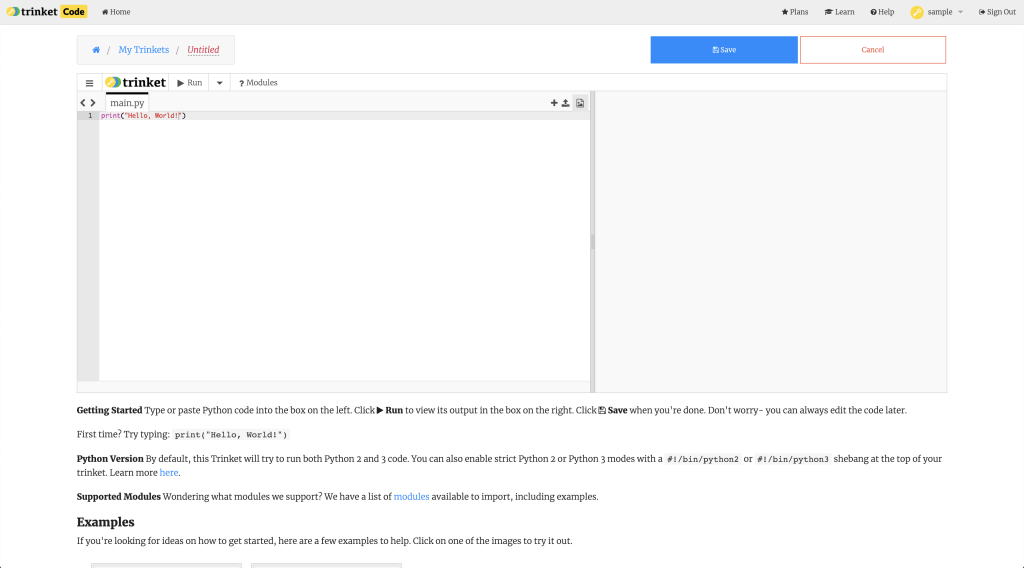
適当にコードを書いてみましょう。

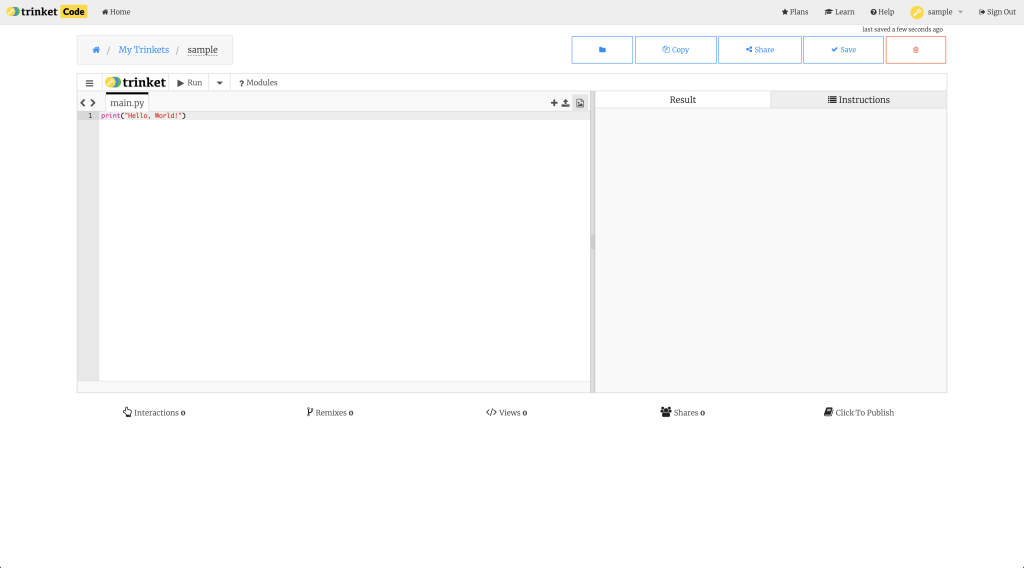
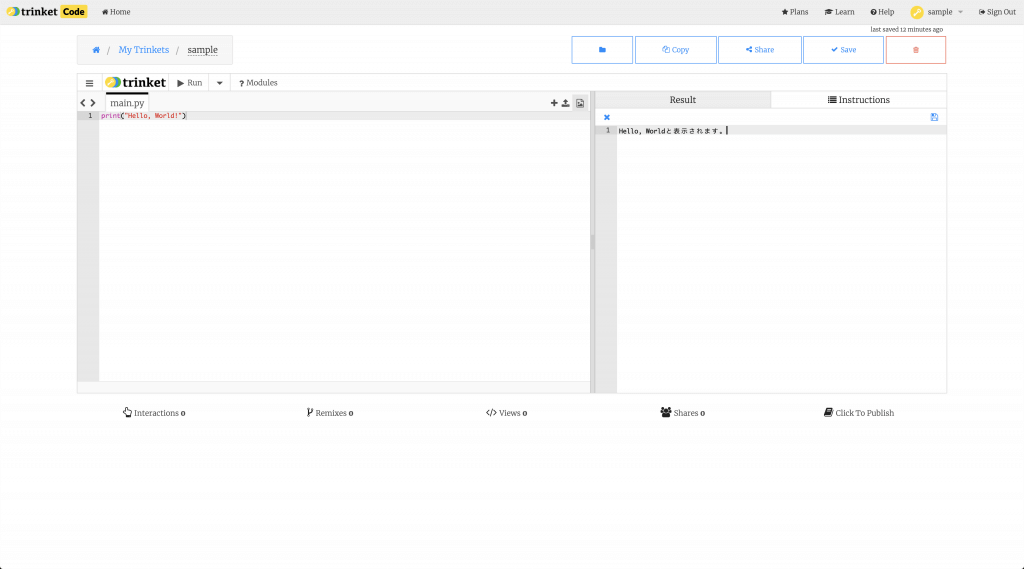
セーブします。画面右上青色の「Save」をクリックしてください。名前は画面左上赤色の「Untitleed」をクリックすれば変えられます。
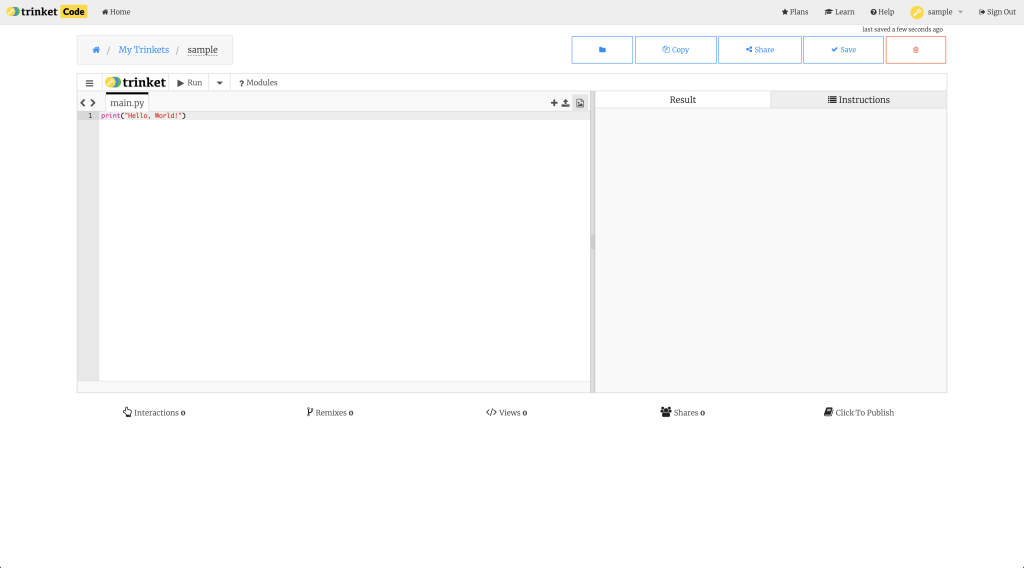
このような画面になります。右上が少し変わります。

2. サイトに貼り付ける
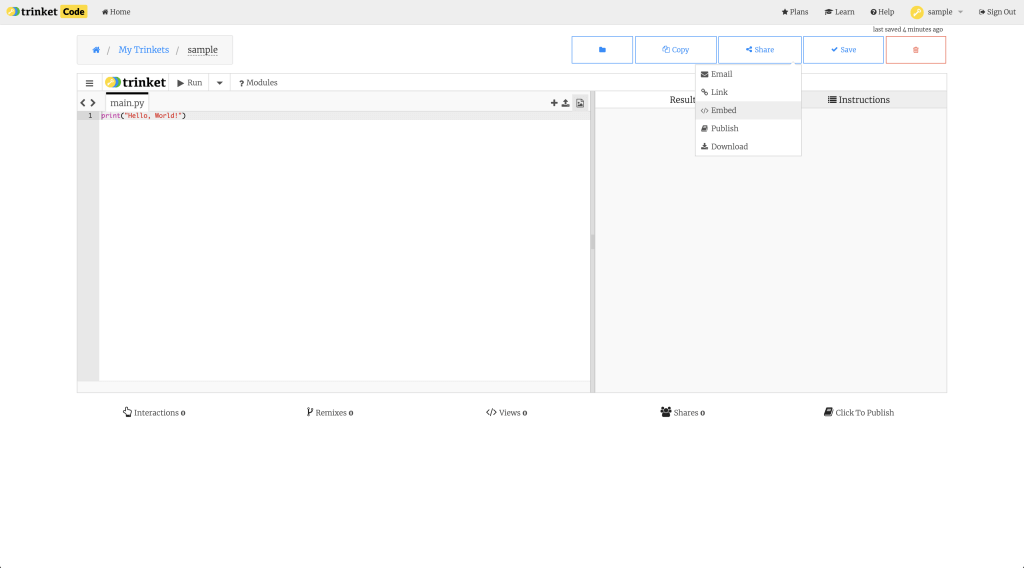
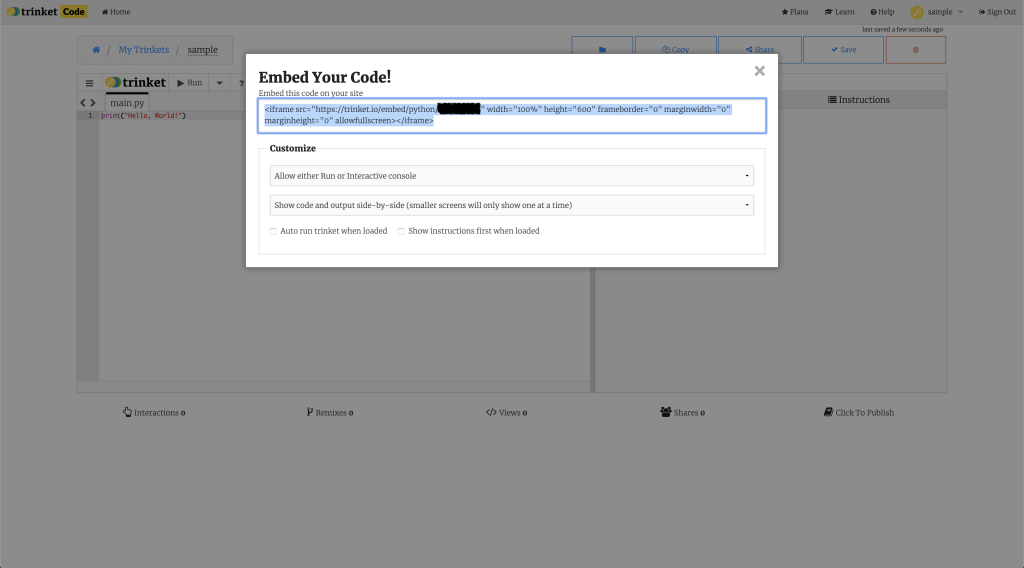
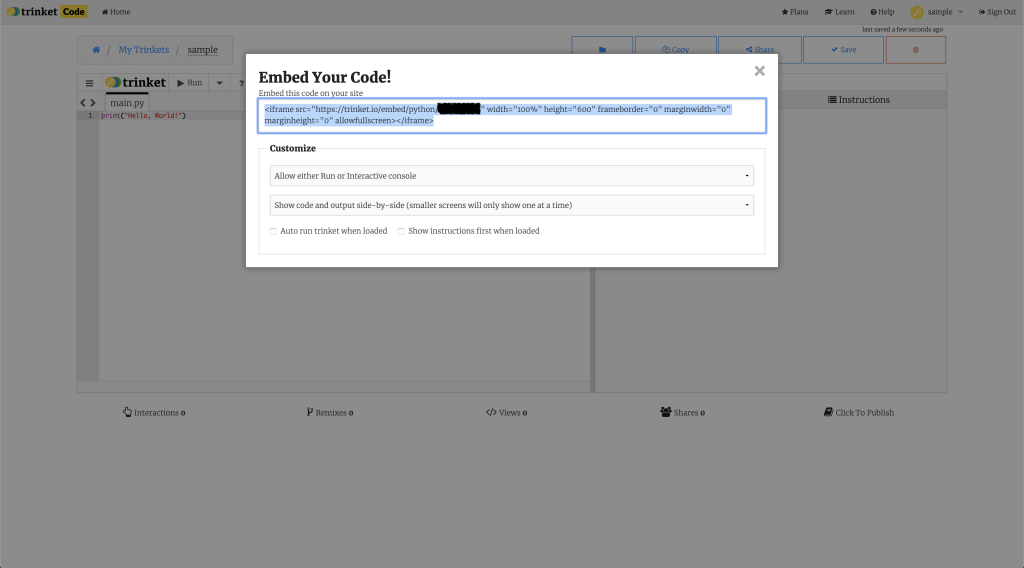
画面右上のShareからEmbedを選択してください。

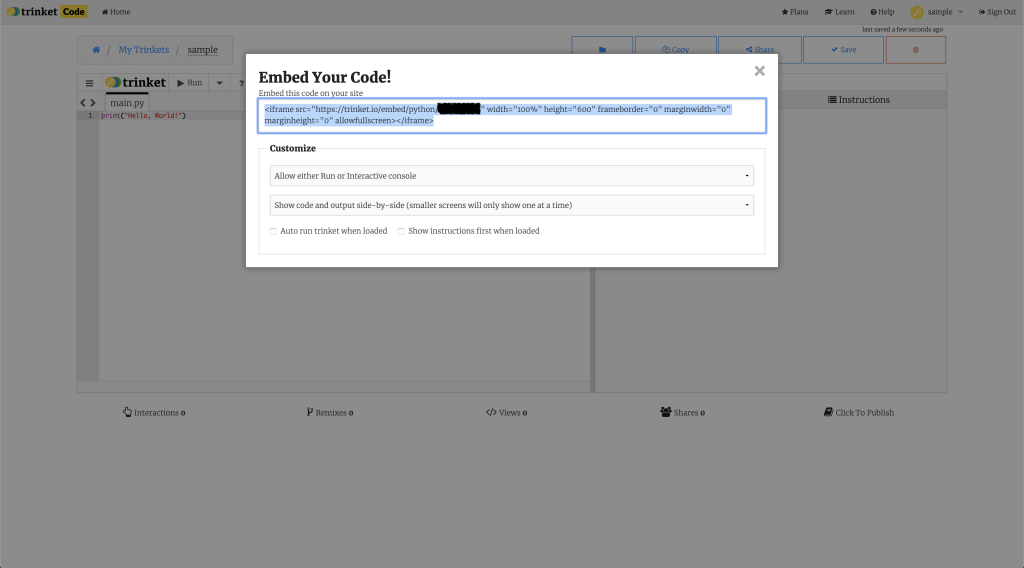
URL部分をコピーしてください。

ここからはwordpressの作業です。
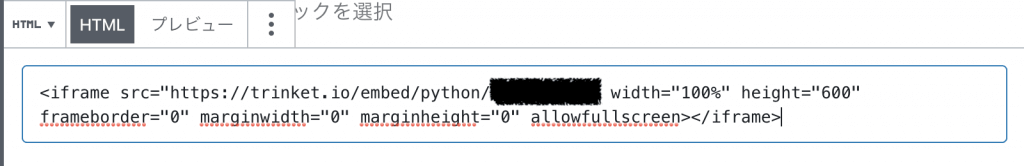
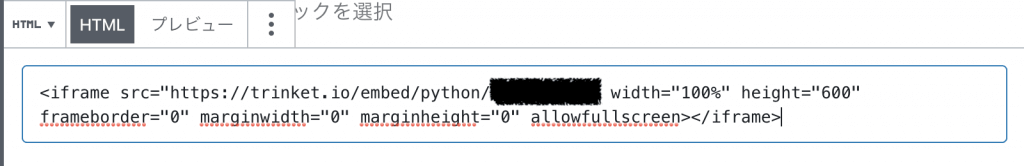
HTMLとして貼り付けてください。

実際に貼り付けた例:
これが基本的な使い方です。とても簡単に使えると思います。
trinket.ioをカスタマイズする
ここからはいろいろなカスタマイズ方法です。
1. コードに説明を付けたい。
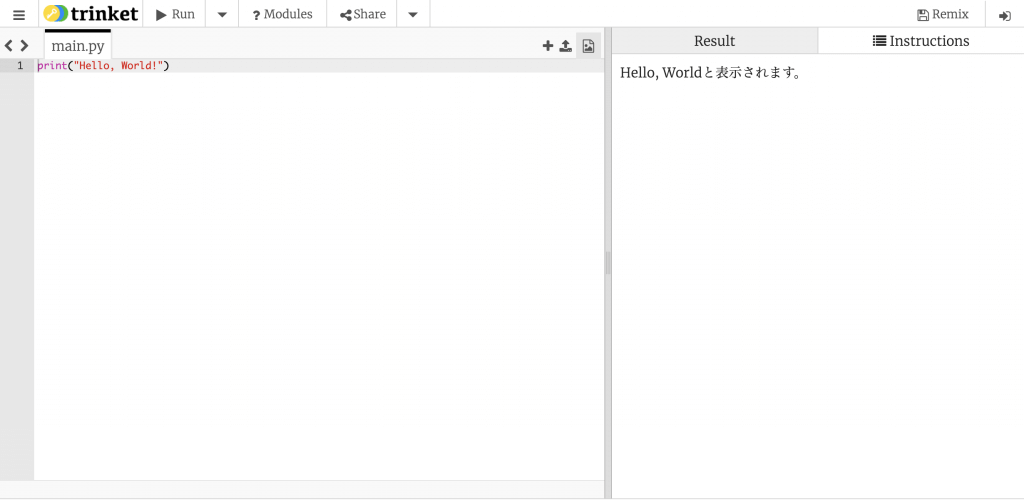
この画面から始めます。

右上にある、Instructionsをクリックし、鉛筆マークをクリックしてください。ここで編集してください。
日本語も可能ですが、変換するたびに空白ができるのだけ気をつけてください。(OS・ブラウザによって違うと思います。)

変更が貼り付け先でも反映されています。(「実際に貼り付けた例:」のでも実は説明がついています。)

2. 表示をカスタマイズしたい
1. 大きさとか幅とか
貼り付けたコードをみてください。

- width: 幅
- height: 高さ
ここの値を変えてください。編集はcssと同じです。
2. コードの実行のみorコンソールのみの設定
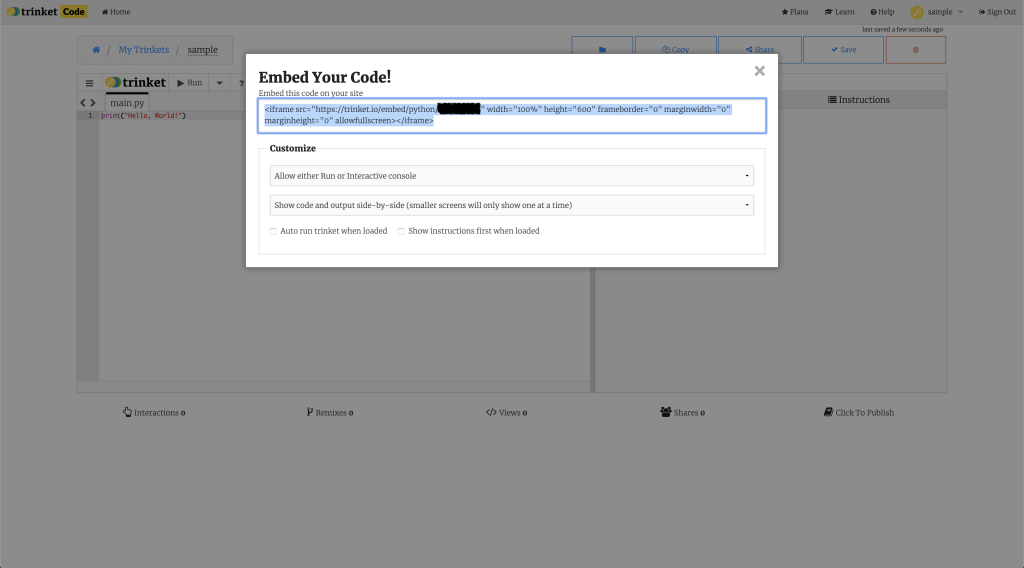
この画面で、「Allow either Run or Interactive console」を選択すると他に選択肢が二つ出てきます。

それぞれを選択すると、初期の設定とは違い、「Run」か「console」どちらかしかできなくなります。
Run code only:

Interactive console only:

3. 結果のみを表示orコードと結果の切替
この画面で、「Show code and output side-by-side (~)」を選択すると他に選択肢が二つ出てきます。

それぞれを選択すると、初期の設定とは違い、コードの実行結果のみの表示orコードと実行結果を切り替えることができるようになります。
Only show output(~)

Only show code or output(~)(左上のcode|Runで切替可能)

2.3のそれぞれを組み合わせることで自分好みの表示ができます。
4. それ以外
この画面で二つチェックする箱があります。

それぞれにチェックすると以下のことが適用されます。
- Auto run trinket when loaded(ロードされたら自動でrun)
- Show instructions first when loaded(説明をはじめに表示)
まとめ
trinketの基本的な使い方は以上です。このサービスに気づいた時には本当に感動しました。
いろいろいじると使い方がわかっていくと思います。皆さんも是非trinket.ioを使ってくださいね!




コメント